Your What is tweening in animation images are ready in this website. What is tweening in animation are a topic that is being searched for and liked by netizens today. You can Get the What is tweening in animation files here. Download all free photos.
If you’re looking for what is tweening in animation images information connected with to the what is tweening in animation topic, you have pay a visit to the ideal blog. Our website always gives you hints for downloading the maximum quality video and picture content, please kindly surf and locate more informative video content and graphics that fit your interests.
What Is Tweening In Animation. Sophisticated animation software have complex algorithms that identify the key frames in an image and define how the transition goes creating the inbetweens for the tweening process and completing the animation. A motion tween is a feature available in Adobe Flash formerly Macromedia Flash that allows you to easily animate the motion of an object. Tweening is a computer-assisted animation technique. Keyframes are the images at the beginning and end of a smooth transition.
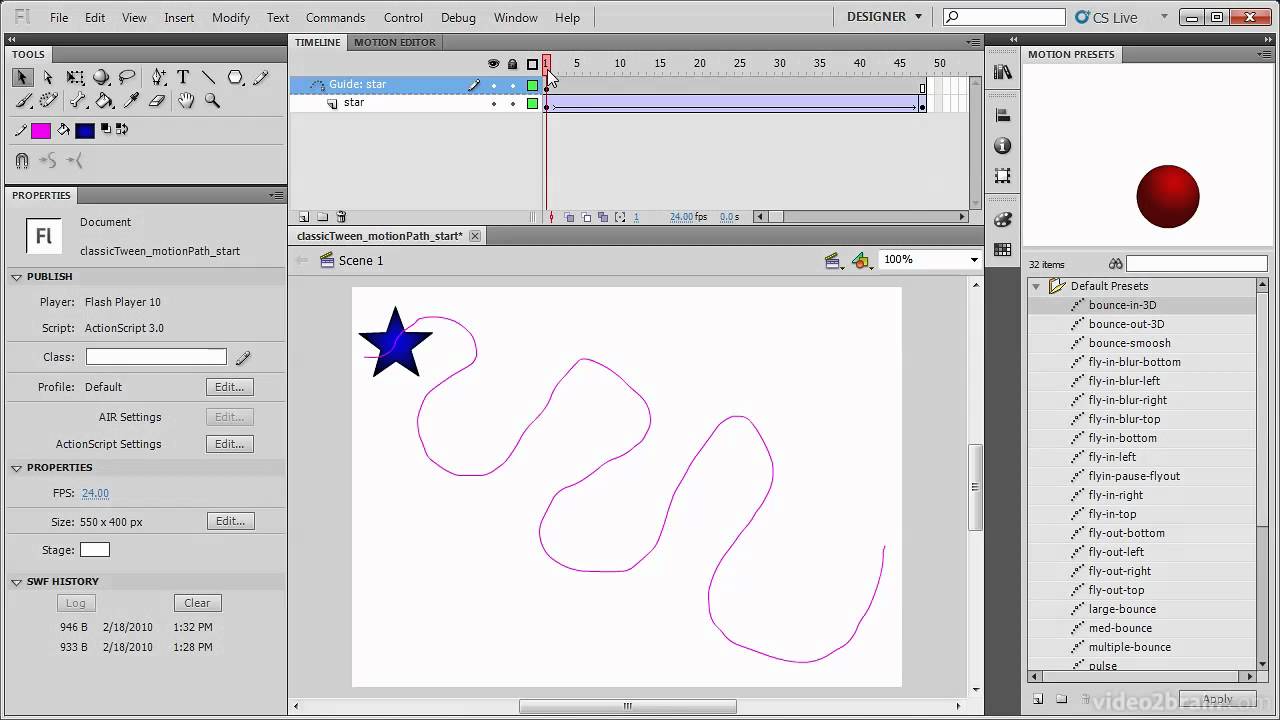
 Classic Tween Is Moving One Object In A Different Path Instead Of Moving It In One Straight Path Interactive Multimedia Flash Tutorial From pinterest.com
Classic Tween Is Moving One Object In A Different Path Instead Of Moving It In One Straight Path Interactive Multimedia Flash Tutorial From pinterest.com
For example an animated character could appear to jump from one point to another. Create an Animation with Shape Tweening. Instead of defining the location of the object in every frame you can create a motion tween which will automatically move the object from the beginning location to ending location. The intended result is to create the illusion of movement by smoothly transitioning one image into another. Digital animation is where the term keyframes gets dropped substituting for tweens The beauty of digital animation and innovation and greater capabilities from the artist is the automated or more straightforward process of creating tweens and implementing them. Tweening in animation is a short for inbetweening and its the process of generating images that go between keyframes.
This gives the appearance that the first keyframe evolves smoothly into the second keyframe providing a.
Flash creates the in-between frames redrawing the object with incremental changes that transform it. Inbetweening or tweening is a key process in all types of animation including computer animation. Excerpted from Chapter 10 of Flash 4. For example an animated character could appear to jump from one point to another. Inbetweening also commonly known as tweening is a process in animation that involves generating intermediate frames called inbetweens between two keyframes. Of the two people are more aware of morphing but it is inbetweening commonly known as just tweening that is creating a buzz because of the ability to allow the user to create intermediate frames when he is moving from one image to another.
 Source: pinterest.com
Source: pinterest.com
A motion tween is a feature available in Adobe Flash formerly Macromedia Flash that allows you to easily animate the motion of an object. For example an animated character could appear to jump from one point to another. Lets take a look at how to create a solid tweening animation. Keyframes are the images at the beginning and end of a smooth transition. Traditional tween refers to tweening in Flash CS3 and earlier and is maintained in Animate primarily for transition functions.
 Source: pinterest.com
Source: pinterest.com
To tween motion in addition to shape move the shape in frame 30 to different location from frame 1. It is the process of generating intermediate frames between two images called key frames to give the appearance that the first image evolves smoothly into the second image. Or Tweening is short for in-betweening the process of generating intermediate frames between two keyframes. Animate interpolates the shapes in all the frames between the two keyframes. Traditional tween refers to tweening in Flash CS3 and earlier and is maintained in Animate primarily for transition functions.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Short for in-betweening the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second image. For example an animated character could appear to jump from one point to another. Flash creates the in-between frames redrawing the object with incremental changes that transform it. This by using an animation software. For example an animated character could appear to jump from one point to another.
 Source: pinterest.com
Source: pinterest.com
One of the very basics of Giotto animations is motion tweening. It is a method by which you can easily create animations without the need to draw each and every frame in an animated sequence as required by traditional animation tools. Updated over a week ago. IN SHAPE TWEENING as in motion tweening you define the beginning and ending objects in keyframes. Inbetweening or tweening is a key process in all types of animation including computer animation.
 Source: pinterest.com
Source: pinterest.com
Animation A technique in film animation for. Written by Dmitry Skavish. Tweening in animation is a short for inbetweening and its the process of generating images that go between keyframes. The intended result is to create the illusion of movement by smoothly transitioning one image into another. This gives the appearance that the first keyframe evolves smoothly into the second keyframe providing a.
 Source: pinterest.com
Source: pinterest.com
A motion tween is a feature available in Adobe Flash formerly Macromedia Flash that allows you to easily animate the motion of an object. A motion tween is a feature available in Adobe Flash formerly Macromedia Flash that allows you to easily animate the motion of an object. This is done by interpolating graphics parameters or data. Morphing and inbetweening tweening are special techniques in animation using flash that have become very common these days. For example an animated character could appear to jump from one point to another.
 Source: pinterest.com
Source: pinterest.com
Animation A technique in film animation for. This by using an animation software. Movement tween is a kind of animation that makes use of symbols to create motion dimension and rotation adjustments fades and shade results. Present participle of tween. Excerpted from Chapter 10 of Flash 4.
 Source: pinterest.com
Source: pinterest.com
Create an Animation with Shape Tweening. To preview the tween scrub the playhead across the frames in the Timeline or press the Enter key. It is the process of generating intermediate frames between two images called key frames to give the appearance that the first image evolves smoothly into the second image. Tweening in animation is a short for inbetweening and its the process of generating images that go between keyframes. The intended result is to create the illusion of movement by smoothly transitioning one image into another.
 Source: nl.pinterest.com
Source: nl.pinterest.com
A motion tween is a feature available in Adobe Flash formerly Macromedia Flash that allows you to easily animate the motion of an object. Excerpted from Chapter 10 of Flash 4. This by using an animation software. Inbetweening also commonly known as tweening is a process in animation that involves generating intermediate frames called inbetweens between two keyframes. Morphing and inbetweening tweening are special techniques in animation using flash that have become very common these days.
 Source: in.pinterest.com
Source: in.pinterest.com
To preview the tween scrub the playhead across the frames in the Timeline or press the Enter key. When you think about it Digital animation is tweens anyways so if you exclude tweens then you get rid of great movies like Tangled and Toy Story both of which are amazing pieces of animation. This is a process where colour shades shadows and other effects are added to the basic animation by the animation software. It is the process of generating intermediate frames between two images called key frames to give the appearance that the first image evolves smoothly into the second image. This gives the appearance that the first keyframe evolves smoothly into the second keyframe providing a.
 Source: pinterest.com
Source: pinterest.com
Updated over a week ago. Instead of defining the location of the object in every frame you can create a motion tween which will automatically move the object from the beginning location to ending location. Traditional tween refers to tweening in Flash CS3 and earlier and is maintained in Animate primarily for transition functions. Of the two people are more aware of morphing but it is inbetweening commonly known as just tweening that is creating a buzz because of the ability to allow the user to create intermediate frames when he is moving from one image to another. The intended result is to create the illusion of movement by smoothly transitioning one image into another.
 Source: br.pinterest.com
Source: br.pinterest.com
Animate interpolates the shapes in all the frames between the two keyframes. Written by Dmitry Skavish. Create an Animation with Shape Tweening. Movement tween is a kind of animation that makes use of symbols to create motion dimension and rotation adjustments fades and shade results. This is done by interpolating graphics parameters or data.
 Source: pinterest.com
Source: pinterest.com
Keyframes are the images at the beginning and end of a smooth transition. Visual QuickStart Guide by Katherine Ulrich. Create an Animation with Shape Tweening. It is the process of generating intermediate frames between two images called key frames to give the appearance that the first image evolves smoothly into the second image. Traditional tween refers to tweening in Flash CS3 and earlier and is maintained in Animate primarily for transition functions.
 Source: pinterest.com
Source: pinterest.com
This gives the appearance that the first keyframe evolves smoothly into the second keyframe providing a. Tweening is a key process in all types of animation including computer animation. Excerpted from Chapter 10 of Flash 4. Movement tween is a kind of animation that makes use of symbols to create motion dimension and rotation adjustments fades and shade results. Or Tweening is short for in-betweening the process of generating intermediate frames between two keyframes.
 Source: pinterest.com
Source: pinterest.com
It is the process of generating intermediate frames between two images called key frames to give the appearance that the first image evolves smoothly into the second image. Traditional tween refers to tweening in Flash CS3 and earlier and is maintained in Animate primarily for transition functions. Tweening is the process where the content of the frames between the keyframes are created automatically by the animation software so that the animation glides smoothly from one keyframe to the next. Movement tween is a kind of animation that makes use of symbols to create motion dimension and rotation adjustments fades and shade results. Keyframes are the images at the beginning and end of a smooth transition.
 Source: pinterest.com
Source: pinterest.com
Tweening is a key process in all types of animation including computer animation. Digital animation is where the term keyframes gets dropped substituting for tweens The beauty of digital animation and innovation and greater capabilities from the artist is the automated or more straightforward process of creating tweens and implementing them. For example an animated character could appear to jump from one point to another. Tweening is a key process in all types of animation including computer animation. Morphing and inbetweening tweening are special techniques in animation using flash that have become very common these days.
 Source: pinterest.com
Source: pinterest.com
Inbetweening also commonly known as tweening is a process in animation that involves generating intermediate frames called inbetweens between two keyframes. Create an Animation with Shape Tweening. This is a process where colour shades shadows and other effects are added to the basic animation by the animation software. This gives the appearance that the first keyframe evolves smoothly into the second keyframe providing a. Sophisticated animation software have complex algorithms that identify the key frames in an image and define how the transition goes creating the inbetweens for the tweening process and completing the animation.
 Source: pinterest.com
Source: pinterest.com
A motion tween is a feature available in Adobe Flash formerly Macromedia Flash that allows you to easily animate the motion of an object. Movement tween is a kind of animation that makes use of symbols to create motion dimension and rotation adjustments fades and shade results. An animation technique that based on starting and ending shapes creates the necessary in-between frames. For example an animated character could appear to jump from one point to another. Digital animation is where the term keyframes gets dropped substituting for tweens The beauty of digital animation and innovation and greater capabilities from the artist is the automated or more straightforward process of creating tweens and implementing them.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title what is tweening in animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






